Parallax scrolling has been used for animation since decades and in video gaming also already a long time. The use of parallax techniques for web design is also not new and has a gaining popularity.
Parallax scrolling is still a great technique in web design, but which can backfire if overused.
Brief explanation what does Parallax Scrolling mean?
Parallax scrolling is a scrolling effect when background images move more slowly than images in the foreground, creating the illusion of depth and immersion.
Please find 4 great examples which used parallax scrolling very well - as I think:
I already wrote about ux4dotcom.blogspot.com/2013/08/ux-considerations-about-parallax_12.html
It doesn't need much to make good use of parallax scrolling effects ...
as I mentioned before I already wrote about ux4dotcom.blogspot.com/2013/08/ux-considerations-about-parallax_12.html and you will find further great examples there.
Parallax scrolling is still a great technique in web design, but which can backfire if overused.
Brief explanation what does Parallax Scrolling mean?
Parallax scrolling is a scrolling effect when background images move more slowly than images in the foreground, creating the illusion of depth and immersion.
Please find 4 great examples which used parallax scrolling very well - as I think:
I already wrote about ux4dotcom.blogspot.com/2013/08/ux-considerations-about-parallax_12.html
Piaget
http://www.piaget.com/watches/900pLe Mugs
http://le-mugs.com/It doesn't need much to make good use of parallax scrolling effects ...
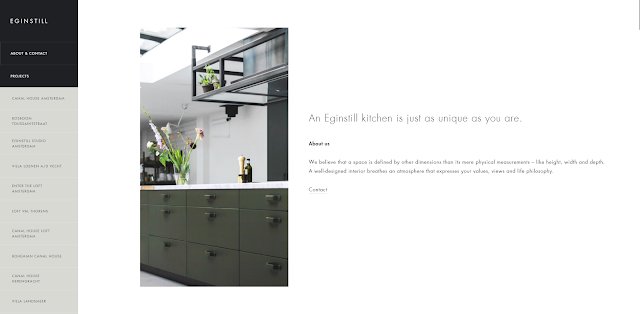
Eginstill
http://www.eginstill.com/Fixed Group
http://www.fixedgroup.com/as I mentioned before I already wrote about ux4dotcom.blogspot.com/2013/08/ux-considerations-about-parallax_12.html and you will find further great examples there.




Comments
Post a Comment